Create Clean Simple Minimalist Website Design In Photoshop

In this tutorial I will show you how to create a clean, simple minimalist website design using Photoshop. Background bright design with smooth gradient in topography and accents of blue, orange. Let's get started!
Step 1
Open Photoshop 960_grid_12_col you've downloaded activate the Rectangle Tool set 1020px X 130px Fixed Size, create a rectangle as a background field of the header and add a Gradient Overlay.
Open Photoshop 960_grid_12_col you've downloaded activate the Rectangle Tool set 1020px X 130px Fixed Size, create a rectangle as a background field of the header and add a Gradient Overlay.
.jpg)
.jpg)
.jpg)
.jpg)
Step 2
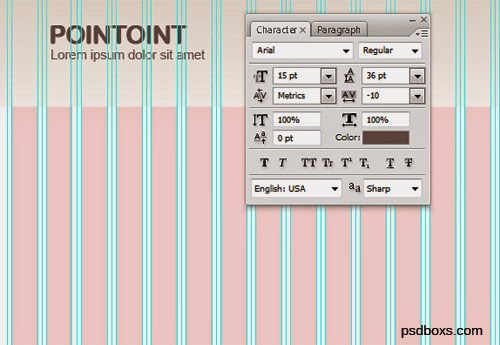
Activate Horizontal Type Tool set font type Arial Rounded MT Bold 29Pt size color - gray #6a5b58.
Activate Horizontal Type Tool set font type Arial Rounded MT Bold 29Pt size color - gray #6a5b58.
.jpg)
.jpg)
Step 3
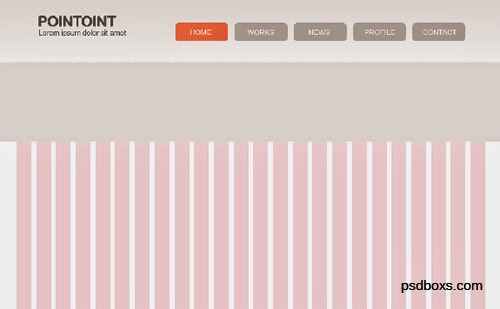
Use the Rounded Rectangle Tool to create the header menu design set the value of the radius of 7 pixels and the color orange #ff7d4c.

Step 4
Duplicate three times and change color - gray light #c2b3a8.
.jpg)
.jpg)
Step 5
Now we will create a second background using the Rectangle Tool size of 1020px x 160px fill with color # f0e8e2.

Step 6
Activate Horizontal Type Tool for writing and add a Layer Style: Gradient Overlay. See the picture below!
.jpg)
.jpg)
Step 7
Duplicate the shape layer 2 and change the larger size.
.jpg)
.jpg)
Step 8
Now we will create slideshow design, use the Ellipse Tool to create a circle to put an image.
.jpg)
.jpg)
Step 9
Go to the menu File -> Place open the image you want and choose Create Clipping Mask to put pictures in the circle.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
Step 10
Layout of the content is divided into three columns Arial font type used. Use the Brush Tool size 10px color orange to make bullets.
.jpg)
.jpg)
Step 11
Use Rectangel Tool to create footer background filled with gray - light gray and text 12pt Arial font type.
.jpg)
.jpg)
The final result


.jpg)


Comments
Post a Comment