Create Dark Download Button

How to create dark download button
Step 1
Create a new layer click File - New or Ctrl+N. Enter a value width 500px dan Height 500px

Change color Set the background color with the color: # 333333 press Crtl + Delete to change the background color
l

Step 3
We will give you the feel of a soft texture to the background. Click the Filters menu - Noise - Add Noise

Step 4
Click 2 times on the background layer and type the name of the background

Step 5
Click the menu Layer - Layer Style - Gradient Overlay

Step 6
At this point we have finished creating the background, now we will begin to make the button. Use Rounded Rectangel Tool create button with width: 200px and height 40px

Step 7
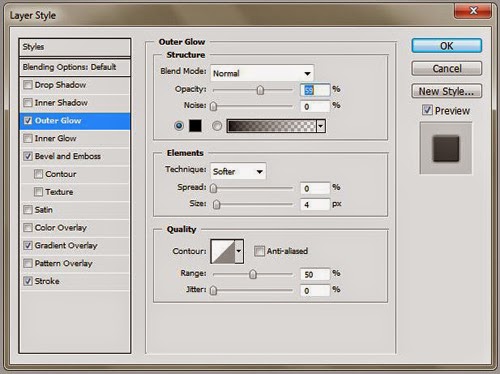
Replace name with the name shape1 button and change the color of button # 3e3e3e. Right-click the button and select Blending Options






The final results for the key that you created

Step 9
Use the Rectangle Tool to create a box on the right and change the color to green # 5fea02

Step 10
Press the Ctrl + alt and click between shape1 and buttons. This step is used to insert button into the shape2

Step 11
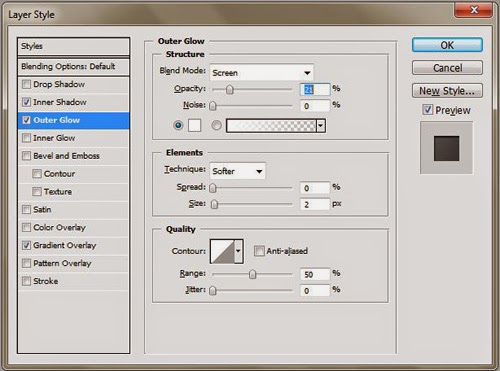
Right click shape1 select Blending Options



Step 12
Use the Ellipse Tool create a circle on the left with the green color # 5fea02

Step 13
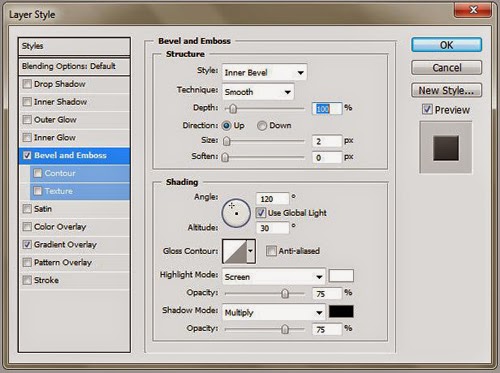
Right click on the circle shape2 Blending Options


Step 14
Click the custom shape tool - check mark and give the white colors create a circle on

Step 15
Create a new layer Shift + Ctrl + N to use the pencil tool and change the master diameter of 1px color sets the foreground color to white

Step 16
Do the same steps as in step 14 by changing the color of the foreground color set to black

Step 17
To layer1 white line change to Soft Light with Opacity25% and black lines layer2 Soft Light with Opacity25%

Step 18
Now we've got to the last stage. Use the Horizontal Type Tool select the Tahoma font size 12px color white "DOWNLOAD NOW". To next text size 11px color # b0b0b0
Step 19
The final touch to add the text to appear beautiful style - drop shadow





Comments
Post a Comment